Building website using Microsoft word
1. click File -> page setup.
2. set the top, bottom, left,and right margins to 0.5" then click ok.
1. click File -> page setup.

2. set the top, bottom, left,and right margins to 0.5" then click ok.
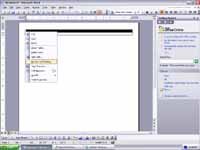
3. click table -> insert -> table


4. set table size. Number of columns let it be 1 while number of rows let it be 2 then click ok.
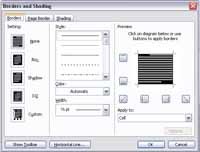
5. in the first row of the table, insert the desired banner picture or colour to its background. Highlight the first row -> right hand click -> borders and shading -> borders -> setting -> none -> shading -> select the desired colour. In the example I used black as the colour.
6. then the height of the first row is adjusted as desired.



7. type in the title of your website. Set the font and size of your website title as desired. Make it as creative as possible.

8. in the example given the number of rows is insufficient so what you need to do is to add one more row under the second row.
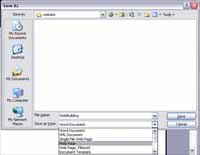
9. highlight the second row and the third row and set its borders and shading as desired by repeating the fifth step. 10. click File -> save as -> create a folder for this website file -> name your file -> in the save as type choose webpage -> save.
11. repeat step 10 to add more page to your website.

12. in the second row type in the link such as home, about us, or gallery.
13. highlight the link such as home then right click then hyperlink.
15. repeat step 14 for the following link.

16. save your page then step 10 and 11 are repeated to replace the previous files.

17. click File -> close.
18. click File -> open (open your webpage file such as index).
19. type in the content of your page according to the title of your website. For example in the "home" page you may type in the introduction of your website. Then save it.
20. repeat the step 19 on the following page.

21. keep improving your designing skill. You might also try these designing programme such as macromedia dreamweaver and microsoft frontpage. Programme such as macromedia flash allow you to create interactive website to make your website more interesting and fun.
22. the next lesson we will teach you how to get your page online.
(pictures shown are samples only)


No comments:
Post a Comment